Googleの検索エンジンを使ってサイト内検索を実装している場合、通常のGoogle検索と同様に広告が表示されてしまいます。サイト内検索に広告が入ってくるのは少々目障りなのでCSSで非表示にします。
サイト内に結果表示用ページをつくり、コンテンツ部分に検索結果を表示させることでCSSを適用することができるようになります。
1. Googleカスタム検索を作成する
管理画面から通常通りGoogleカスタム検索を作成します。
Programmable Search Engine

▲管理画面トップの「追加」をクリック

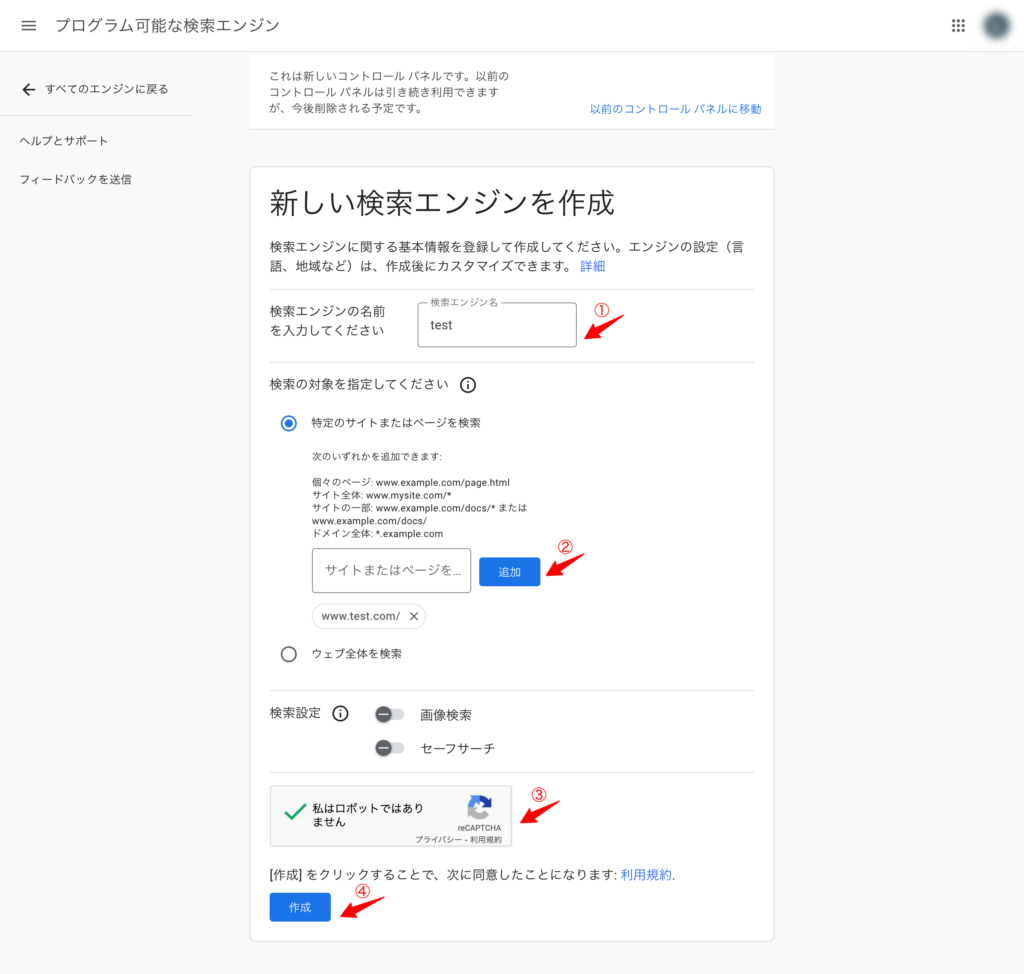
▲作成する検索エンジンの基本情報を登録します。
①検索エンジンの名前(任意の名前)を入力
②検索対象のURLを入力(単ページ or サイト全体 or サイトの一部 or ドメイン全体)
③reCAPTCHA認証をチェック
④「作成」ボタンをクリック

▲コードが表示されますが、コードは別のものを使うので無視してください。
「カスタマイズ」をクリックします。なんかボタン壊れてますね。

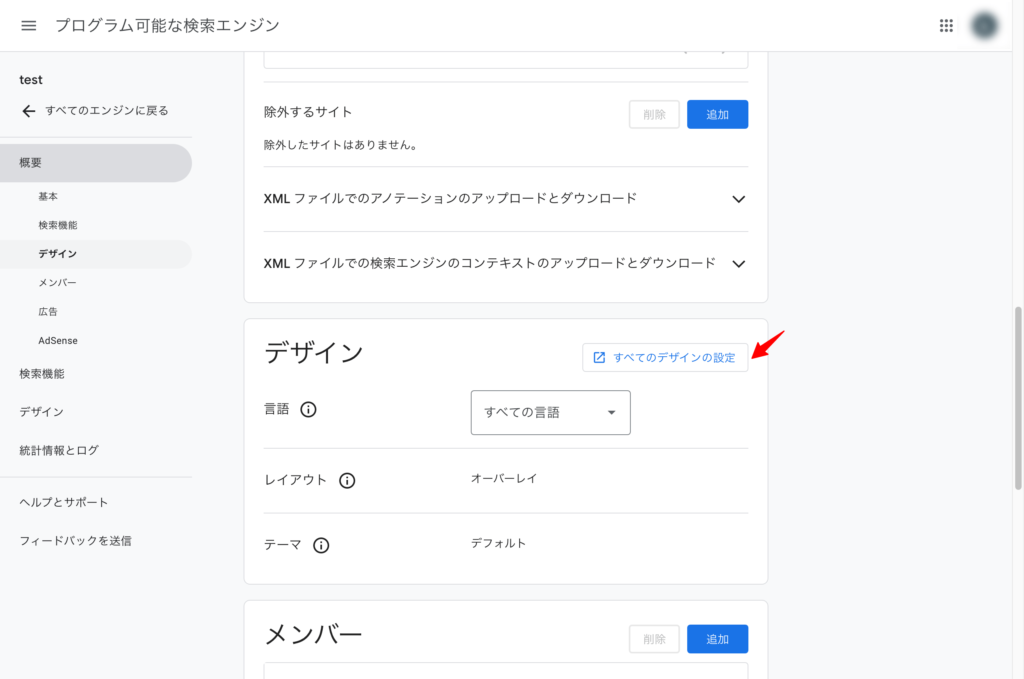
▲「デザイン」項目の右側にある「すべてのデザインの設定」をクリックします。

▲レイアウトを指定し、コードを取得します。
①レイアウトは「2ページ」を選択します。その他のレイアウトだとCSSを適用できないようです。
②「コードを取得」をクリックします。

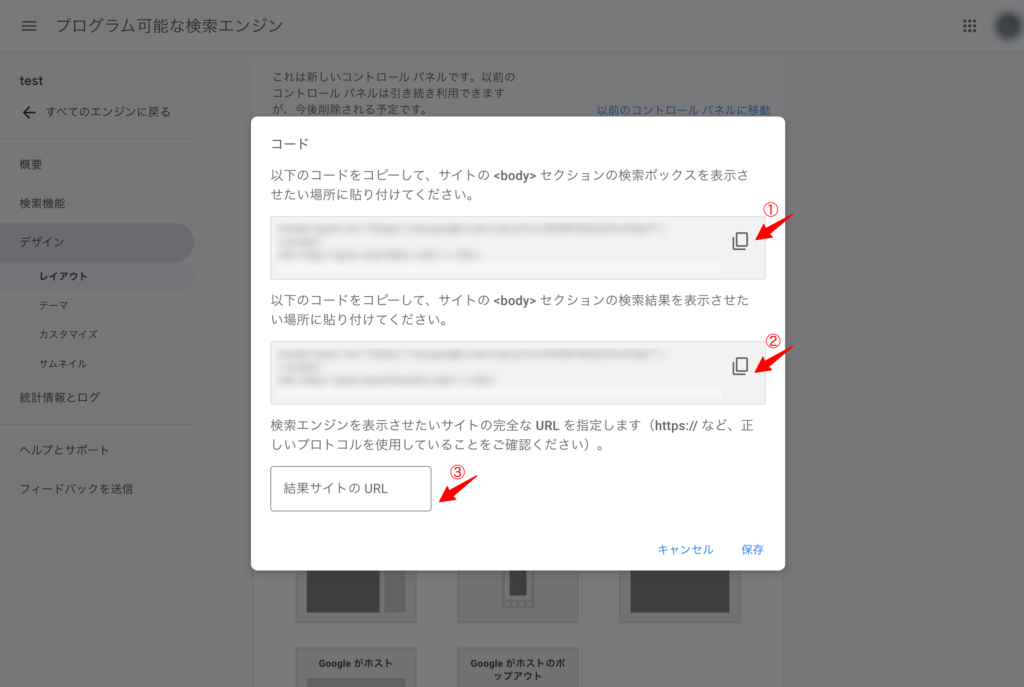
▲コードをコピーし、サイトのHTMLにペーストします。検索結果を表示させるためのページも必要なので、ページは事前に作っておくといいかもしれません。例)result.php など。
①のコードは検索窓を表示させたい箇所に貼ります。
②のコードは検索結果を出力したい箇所に貼ります。事前に用意しておいた結果表示用ページのコンテンツ部分にペーストしてください。
③結果表示用ページのURLを指定します。検索窓でsubmitしたものは、ここで指定したページへ飛ぶようになります。
2. CSSで結果表示用ページの広告を非表示にする
試しに検索をかけてみましたが、広告うざいですね。

サイトのCSSに非表示用のスタイルを追記します。広告枠のクラスは「gsc-adBlock」とのことなので、display: none;で非表示にします。
.gsc-wrapper .gsc-adBlock {
display: none;
}
/* もしくは */
.gsc-adBlock {
display: none !important;
}!importantで上書きするか、親の「.gsc-wrapper」から指定するかのどちらかで非表示にできます。

無事消えました。今後Googleの仕様が変わった場合は今回の方法が無効になることもあり得ますのでご注意ください。

