PHPメールフォームの場合です。
1. シークレットキー・サイトキーを発行する
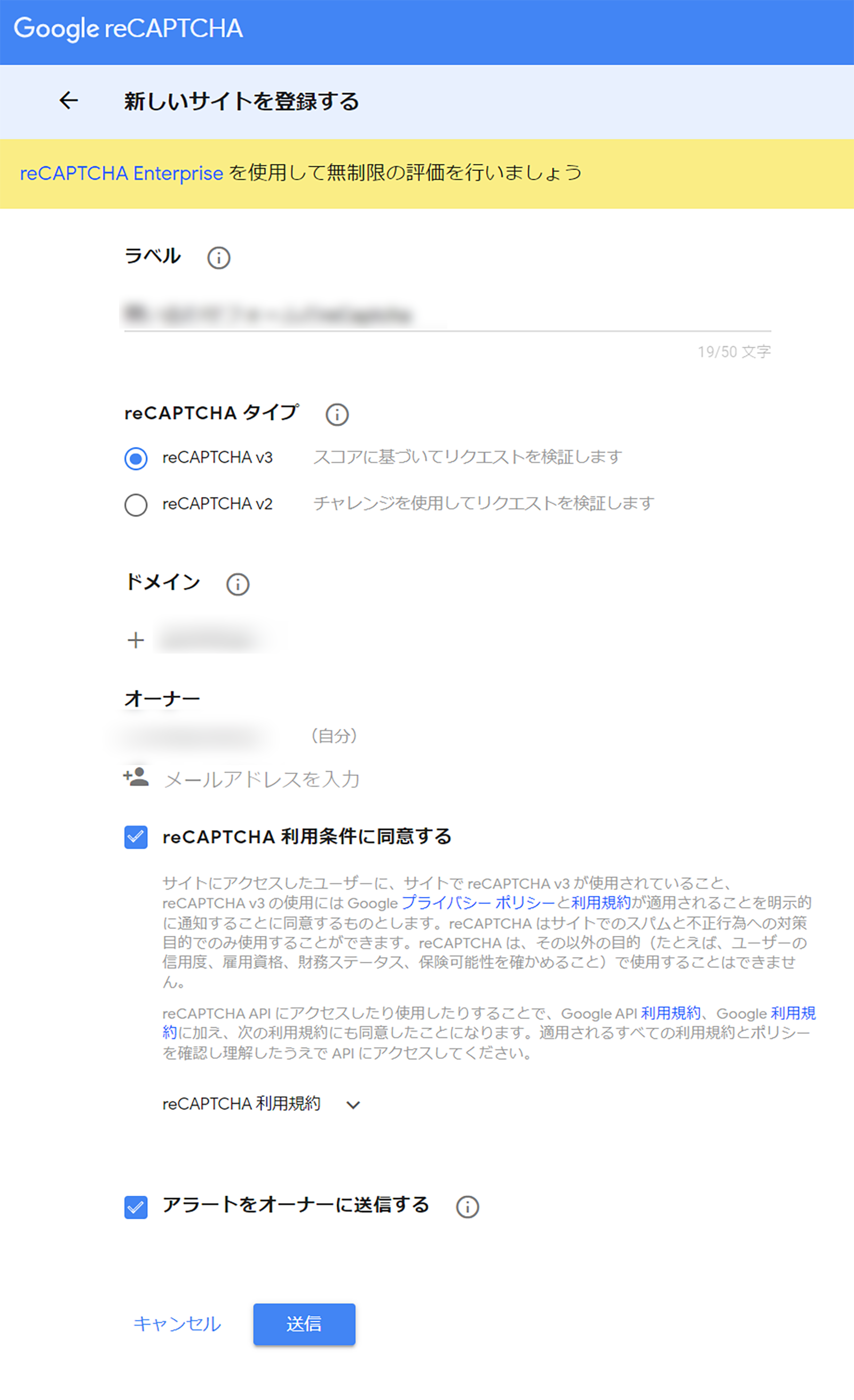
Google reCAPTCHAの管理画面でドメインを指定し、 シークレットキーとサイトキーを発行します。

reCAPTCHAタイプはV2かV3のどちらかを選択します。
V2はユーザによる写真選択等のアクションが必要なのに対し、V3方式はユーザが何も選択する必要はなく全自動でgoogleが不正判断します。
個人的にはセキュリティ性が高く、ユーザにも負担がないためV3の方がオススメです。

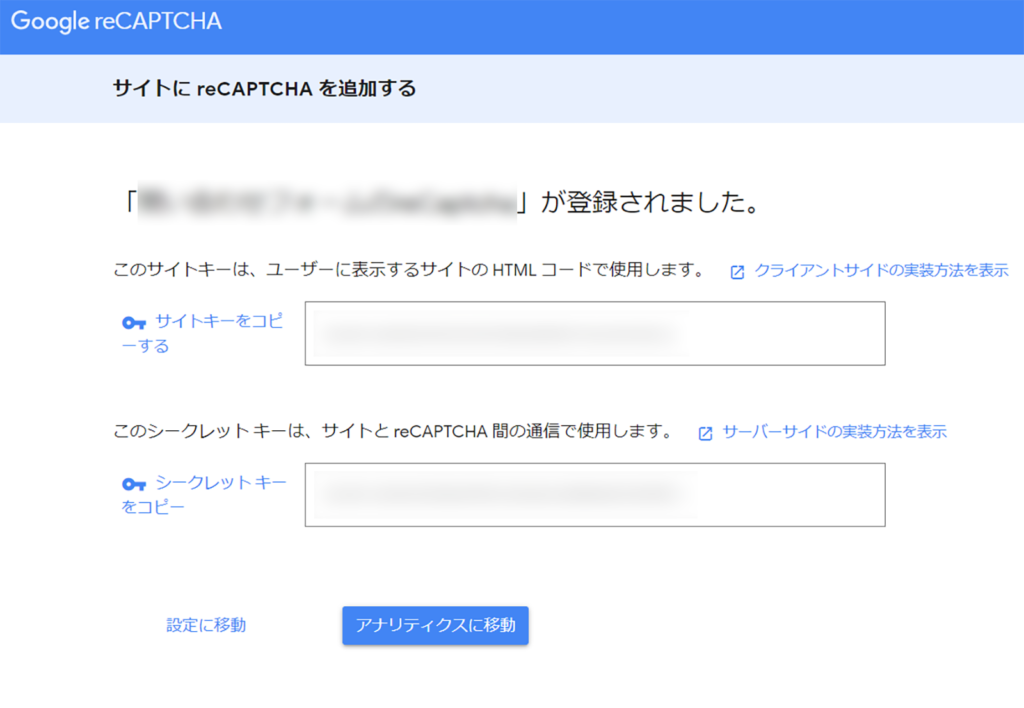
シークレットキーとサイトキーが発行できました。ウインドウを開いたままにしておくか、どこかにコピペしておきましょう。
2. フォームの入力画面にコードを追加する
フォームの入力画面にHTMLタグとjavascriptの記述を追加します。
HTML
<form>〜</form>の間に一行追加します。
照合のためにトークンを埋め込んで、hidden(非表示)で送信する用です。
<input type="hidden" name="recaptchaToken" id="recaptchaToken">JavaScript
JavaScriptファイルの読み込みと、ちょっとした処理を書きます。【サイトキー】の箇所には先程取得したサイトキーを、【フォームID】にはformタグに設定したIDを書きます。
こちらは送信ボタンが押されたときの動作に関する処理です。送信ボタンが押されたらフォーム項目にトークンを埋め込んで送信します。
<script src="https://www.google.com/recaptcha/api.js?render=【サイトキー】" defer></script>
<script>
document.getElementById('【SUBMITボタンのID】').addEventListener('submit', onSubmit);
function onSubmit(e)
{
e.preventDefault();
grecaptcha.ready(function()
{
grecaptcha.execute('【サイトキー】', {action: 'submit'}).then(function(token)
{
// Add your logic to submit to your backend server here.
var recaptchaToken = document.getElementById('recaptchaToken');
recaptchaToken.value = token;
document.getElementById('【フォームのID】').submit();
});
});
}
</script>3. フォームの実行ファイルに処理を追加する
フォームの送信プログラム側にチェック処理を追加します。不正投稿かどうかをgoogleのプログラムを利用して判断します。googleのプログラムではOKかNGかだけしか分からないので、その後の処理は自分で書く必要があります。
【シークレットキー】 には取得したシークレットキーを書いてください。
<?php
$RECAPTUER = "【シークレットキー】";
if (isset($_REQUEST["recaptchaToken"]) == true)
{
$token = $_REQUEST["recaptchaToken"];
if (token_chk($token) == true)
{
/* トークンチェックOKのときの処理 */
}
else
{
/* トークンチェックNGのときの処理 */
}
}
function token_chk($token)
{
global $RECAPTUER;
$sts = false;
$result = file_get_contents("https://www.google.com/recaptcha/api/siteverify?secret=${RECAPTUER}&response=${token}");
$chk = json_decode($result);
if ($chk->success == true)
{
$sts = true;
}
return $sts;
}
成功するとフォームの右下にバナーが出現します。フッターやPageTopボタンと被る事があるので、その際はCSSで調整しましょう。ホバーするとニョキッとでてきて中々うざいです。